Back in April 2020, Google outlined a new initiative titled Web Vitals. As per their post, Web Vitals are described as follows:
“Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.”
So what does that mean for you and your website? I’ll explain below.
Improve your website’s performance
Simply put, Web Vitals are certain criteria Google will use to measure how your website performs. It aims to provide easy to use tools for business owners, digital marketers and website developers to measure the performance of their websites and identify the areas they need to improve. By simplifying things into 3 key areas that make up the Core Web Vitals, Google is allowing anyone with any level of knowledge to take control of their websites performance and improve the usability across the web.
The Core Web Vitals
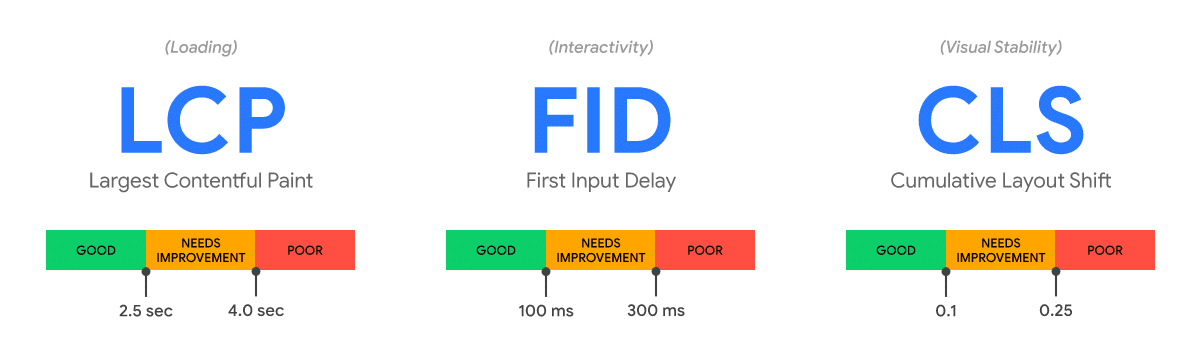
To simplify the process, Google has condensed things into 3 subsets. They have indicated the metrics that make up the Core Web Vitals will evolve over time but for now, they focus on 3 key aspects of a users web experience:

Loading
Largest Contentful Paint (LCP): LCP measures how quickly the main content of a web page loads and is visible to users. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. It goes without saying that a slow website will discourage visitors. Users in 2021 are impatient and want information presented to them as quickly as possible.
Interactivity
First Input Delay (FID): FID measures the time from when a user first interacts with a page (i.e. when they click a link or tap on a button) to the time when the browser is actually able to begin processing the action. To provide a good user experience, pages should have a FID of less than 100 milliseconds (quick, I know!).
Visual Stability
Cumulative Layout Shift (CLS): measures visual stability. A layout shift occurs any time a visible element changes its position on the page, which in turn has a knock on effect on other elements on that page. To provide a good user experience, pages should maintain a CLS of less than 0.1. Google provides a really useful example of how this can negatively effect a website, as shown below:
That all makes sense but what does that actually mean for me?
To summarise, Core Web Vitals are specific criteria Google now uses to determine how your website performs and ranks. 3 key areas are used, Loading (website speed), Interactivity (how fast it responds) and Visual Stability (layout doesn’t sift around). The higher your score, the better your website performs. Google will now take into account your score when it comes to deciding how high your website will rank in its search engines. By simplifying the process into 3 core subsets, Google is ensuring that keeping on top of a website’s performance is accessible to everyone and not just highly trained developers. Ensuring your website performs exceptionally well for its users now comes with the added reward of potentially increasing your rankings (it always has, but now more than ever!).
Great, so how do I put this into practice?
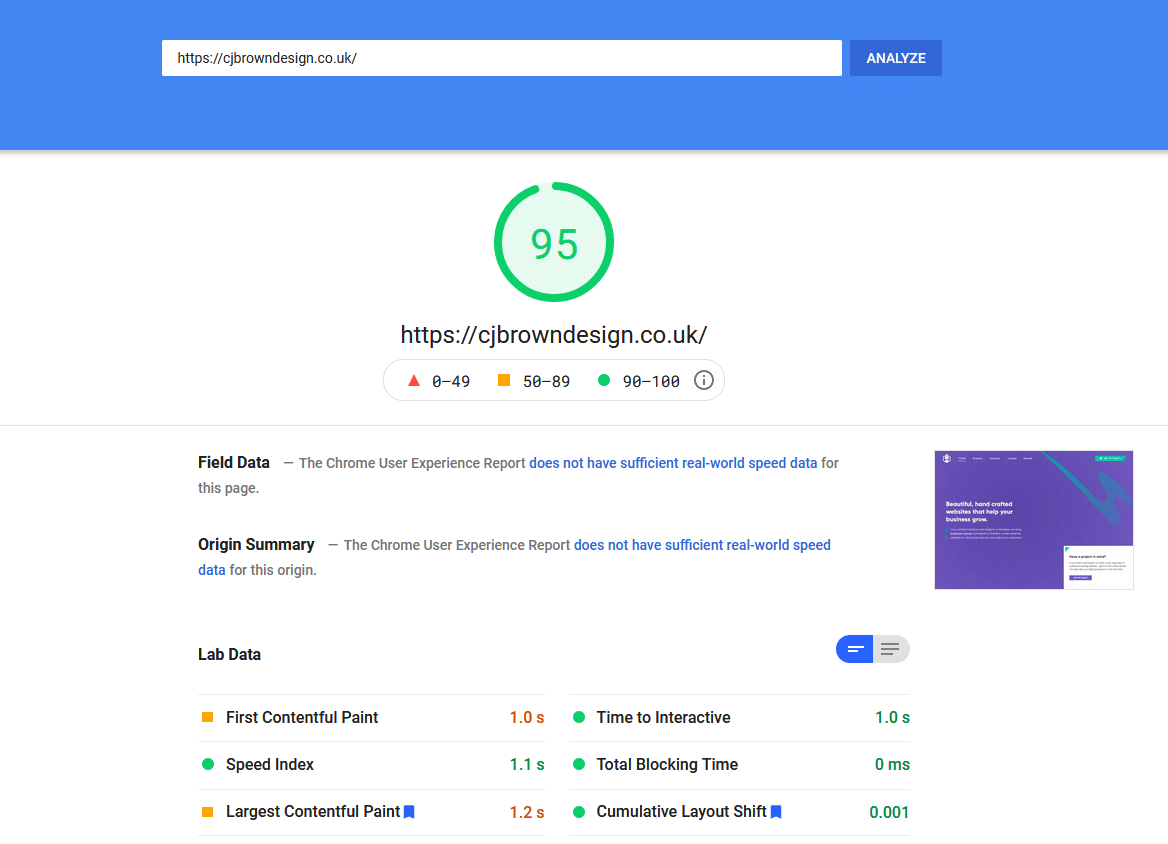
Google provides many tools for tracking and keeping up with the performance of your website. The easiest of all is the PageSpeed Insight tool. PageSpeed insights gives you data on the real-world performance of your website. Simply enter your URL into the box and hit analyze. The tool will do it’s thing for a few seconds and should then give you a result similar to the following:

Google uses an aggerate of the 3 Core Web Vitals (Loading, Interactivity and Visual Stability) and gives you a score out of 100.
0 – 49 is considered bad, 50-89 is considered average and 90-100 is considered good. 100 is the magical number all website owners dream of but don’t stress about not hitting it. As long as your website falls into the 90-100 category, you can rest easy knowing it performs exceptionally well.
Once you’ve identified the areas you need to improve, the next step is putting in place some solutions. Some issues can be easy to solve. If the Speed Index is really high, try compressing your images to lower the size of pages, for example. However, as a website owner, some issues may be out of your comfort zone. That’s where I come in. As a freelance web designer, I obsess over the PageSpeed Insight score assigned to your website so you don’t have to. I do everything in my power to ensure your website falls into that 90-100 category.
Ensuring your website meets Googles Core Web Vitals isn’t something you should ignore. It goes without saying, a good website experience is more likely to generate leads and convert browsers into customers. On top of that, a boost in your rankings isn’t so bad either, is it?
If you need help optimising your website then get in touch today and let me help take your digital presence to the next level.
Thanks for reading,
Cj Brown